Usefully Chrome browser shows an orange or blue border around form fields such as input, select, textarea, option, button {outline. But lots of users after updating chrome browser to v83 reporting that they seeing a black border, which creates a visual distraction. One of the users reported the same on the Google Support forum. You can check following screenshot for idea: Microsoft and Google are working together to bring modern form control to their Chromium-based browser Edge and Chrome. The update is already rolled out to both browsers on Windows, Mac, and Linux. According to this bug, it’s confirmed that the chromium team is already aware of the issue. Also, they have fixed the same behavior in Chrome in Dev channel v84.
Fix – Chrome v83 Shows Black Border around Text Input Fields
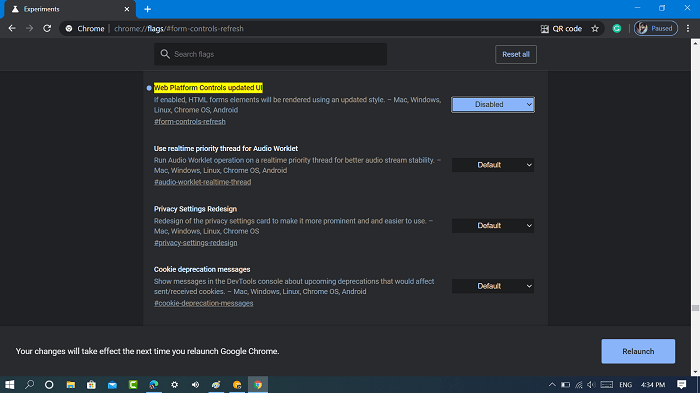
In case, you’re affected by the black border around form issue, then here’s how you can fix it: Launch Chrome browser and then visit: chrome://flags/#form-controls-refresh. Using the drop-down “Web Platform controls updated UI” change settings from Default to Disabled. Click on the Relaunch button to apply the changes. Doing this will fix the issue. Until, you receive the latest update from Chrome browser, this is the only solution which you can use to fix black border around form in Chrome v83. Thanks, Techdows for the news!